Trying to remember when your pet’s vaccines are due? Me too.
Background
Our pets are our family. We do everything we can to ensure they stay happy and healthy. We try to keep them up to date on vaccines, and grooming appointments, but what happens when appointments fall through the cracks? Or your pet gets lost, or eats something they shouldn’t have? How can we be proactive in preventing harm to our pets all from our mobile devices?
Challenges
There are few apps that allow for pet management, and even fewer that aid in research and harm prevention.
Objectives
Design a mobile app that allows users to manage pet data, schedule appointments, and utilizes machine learning to identify lost pets and harmful foods.
Getting to know my audience
and their needs
Digging into the Minds of Pet Parents
For user research, I spoke with 4 individuals ages 24-32 that all work full time, and have 1-2 pets (cats and dogs).
- Users need to be able to search for hazardous foods quickly and easily
- They currently rely on their vet to inform them when vaccine renewals are due
- Users dislike scheduling appointments over the phone
- They typically need to set third party reminders for appointments, and meds
Examining the Playing Field
- Push notifications for upcoming appointments
- Individual pet profiles
- Timelines of past appointments

Understanding the Pet Parent
Learning Motivating Factors
- Busy professional that finds managing appointments to be a struggle
- Understands the importance of preventative and maintenance care
- Determined to give their pet a long and happy life

Composing our User’s Story
- Cares for pets like family
- Wants to provide the best products and care options
- Struggles with scheduling appointments due to uncommon work schedule

Defining the Product
Laying the Groundwork
The site map is intended to keep the flow as simple and straightforward as possible. Pet owners are trying to simplify the process of managing and researching information for their pet. The less the user has to think about their choices, the easier it will feel to use and interact with.

Finding the Best User Journey
Flows were created to show the process of viewing a pet profile/timeline, viewing reminders, scheduling appointments, and searching the safety of a food item.
.jpg)
Manifesting a Design
After completing research interviews, and a hybrid card sort, it was time to layout the information in digestible way. The site map and task flows were used as reference to determine which screens to create, along with information collected from user research.
Bringing Ideas to Life
Encapsulating A Mood
PetScope stakeholders described their brand message as:
- Smart
- Modern
- Friendly
- Caring
UI Kit
The source of truth, and reference point for all design decisions.

Bringing It All Together
After completing the UI kit, it was time to bring the wireframes to life. I incorporated an adventurous color scheme and playful illustrations to invite the user to explore the application and have fun!
Gaining Valuable Feedback
With the high-fidelity wireframes completed, it was time to put my assumptions to the test. Usability testing was completed remotely with 4 users ages 24-58. Users were tasked with viewing a pet profile, finding and dismissing a reminder, and searching the safety of a specific food product.

Breaking down the Issues
- 0% of users were able to complete the food safety search without error, while 100% of users were able to view and dismiss a pet profile, and/or reminders
- Users often attempted different tabs before making the correct decision
- Incorrect assumptions were made by both myself and users about the use of the specific icons
- Useful information was front and center
- Delight from playful UI and illustrations
- Affinity map and priority revisions matrix created after testing

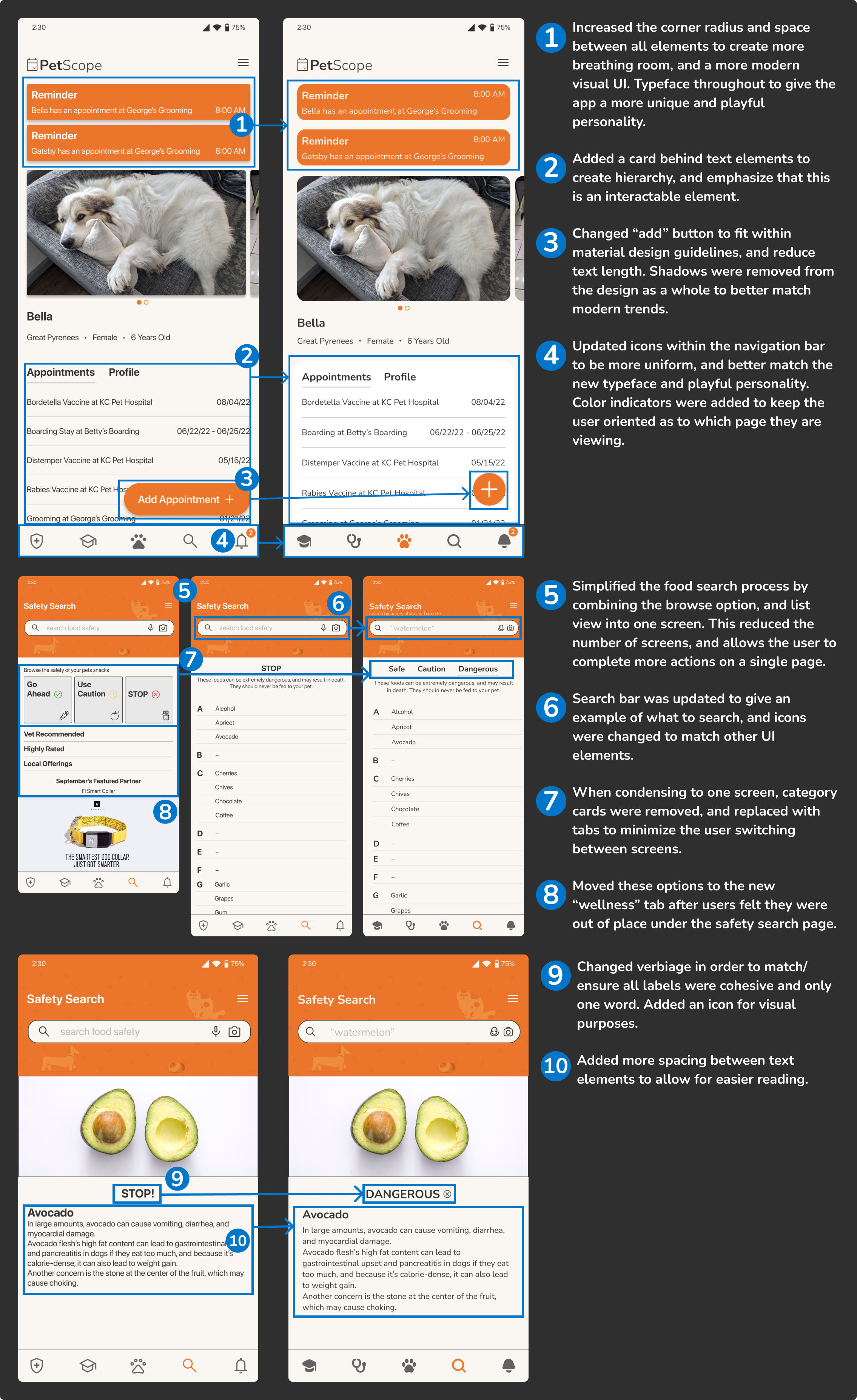
Incorporating User Feedback
Making Necessary Changes
Taking user feedback into account, I implemented suggestions for wants, needs, and preferences. Changes were made to allow for clarity, as well as future issues with accessibility.

PetScope in Action
Reflecting on the Process
Conclusion
The prototype and usability testing provided plenty of valuable feedback! All users were ultimately able to complete all of the required tasks. The task of searching for foods safety tripped users up, and allowed for me to make revisions to the nav bar icons to better reflect a search option. Users noted they liked the playful feel of the application, and that it felt “straightforward” and “contained lots of good information.” I had a lot of fun designing this application, especially as animals are so near to my heart.
Future Considerations
This project was completed with limited time and resources. In the future, I would love to create more screens, and to conduct more research and testing with a larger, more diverse group of individuals. User testing could be more in depth, allowing for testing of more features and tasks. With more testing, further versions of the project could be completed and continuous iteration could be utilized.


